智城案例风云榜(16)——设计流程之美,“简立方”航空网站案例之川航
作者:智城小编 发布时间:2013-11-21智城接包方:Jackcoo-成都简立方视觉科技有限公司
用户名片:http://www.taskcity.com/users/20739-jackcoo
案例:航空网站案例-川航网站设计全过程
川航公众信息网站(www.88888888.cn)是川航进行网上机票直销及企业形象宣传的唯一官方性网站,旧版网站无论从使用感受上,还是视觉感官上都不能为用户带来良好的使用体验。

2012年四月,川航决定对网站进行大规模改版,以提升用户使用体验为目的,增加线上订票成功率。成都简立方有幸获得川航认可,承担了这个项目的交互设计和视觉设计两部分工作。
简立方运用创新的设计思路解决并提升网站的易用性和美观性,从信息架构、交互方式、视觉表达等方面对网站进行全面的改版,使界面风格更时尚清新、使用更为更加流畅,从而全面提升网站的用户体验。
第一步:需求调研
航空公司复杂的业务规则和繁多的系统接口增加了流程优化的难度,但同时也带了挑战,简立方的设计团队深入与川航各业务部门以及系统开发工程师进行交流访谈,逐渐梳理出清晰的结构与元素,并对同行网站进行细致专业的归纳分析,为后续设计工作打下了基础。
川航在此之前已收集大量旅客的调查意见表,这对前期的需求调研有些很重要的意义。第一阶段大概耗时:3-5个工作日。
第二步:交互设计
通过对网站原有版块的拆分和整合,对订票、退票、改期等关键业务流程的使用步骤和界面信息进行优化,在尽量降低对原系统改造难度的情况下,实现了提升用户使用体验和满足业务规则的平衡。
交互设计的细节较繁琐,我们例举了几个简单的例子,对比优化之前和优化之后的用户体验。
例1:优化框架
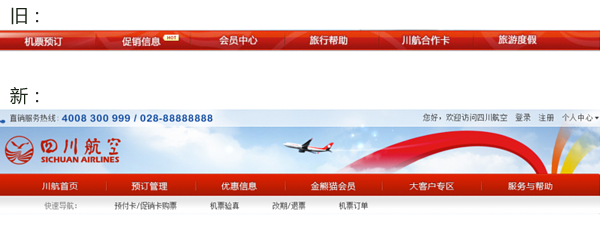
旧版网站:栏目规划不合理,没有从栏目上进行功能区分。首先缺乏常用栏目“首页”,不便于用户返回首页。其次,层级不清楚,比如“旅游度假”内容很少且不太重要,没有必要做成一个一级栏目。
新版网站:对川航核心业务和栏目进行重新的梳理,整合部分功能相近的栏目,增加了服务帮助版块。并且增加了二级菜单,便于拓展。
例2:优化业务流程
旧版网站:缺乏必要提示信息和引导,用户在选择或填写时会茫然无措。业务流程繁杂,需要填写大量重复的、不必要的信息(比如邮编号码),容易使用户在操作过程中失去耐心。
新版网站:优化了信息引导,更好的协助用户完成业务操作
例3:优化业务流程
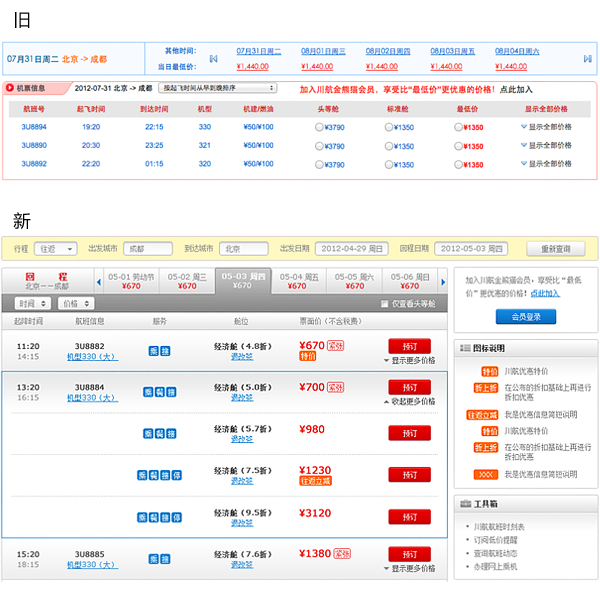
旧版网站:航班搜索页面用户体验欠佳,航班列表杂乱且没有主次区分,不便于用户快速筛选航班。
新版网站:优化航班查询结果的页面布局,根据消费者习惯,默认显示航班最低价,优化了信息展现方式和操作方式,合理运用图标和色彩引导用户
第三步:可行性用户测试
交互设计完成后,我们对原型进行了多阶段测试,在纸质原型阶段,设计团队邀请公司内部工作人员参与测试,快速改进优化流程中的不足。高保真原型阶段,我们在川航的配合下,邀请了各类型的真实用户参与可用性测试,通过多轮测试与修改,完善设计成果。
第四步:视觉设计
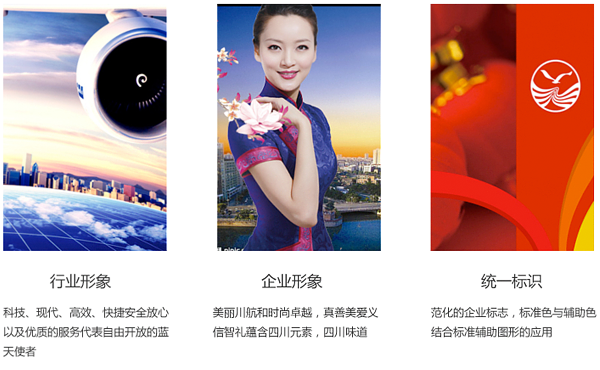
最后根据川航的行业形象、企业形象、统一标识,进行网站的视觉设计。
很多的政府或者国营企业网站改版,设计效果图修改需要十几次,甚至几十次。川航的网站首页方案我们提供了三稿,之后修改只用了两次。如此的效率都应该归功于前期充分的交互设计,功能与美观分开,读懂客户需求,更要读懂用户的需求。

案例所在页面:http://www.taskcity.com/users/20739-jackcoo/portfolios
公司介绍:
简立方视觉是一家专注于用户体验设计的创新型设计服务公司,通过为客户提供UE(交互设计)和UI(视觉设计)为一体的专业界面设计服务方案来提升客户产品价值。创始之日至今,我们以专业的设计,创新的理念,精湛的技术服务于国内外众多知名企业,创造出了社交、娱乐、教育、医疗、电子商务等多行业、多平台的优秀设计作品。
我们专业、敬业,富有激情和创意,我们尊重并深入理解每一位客户的理念,并致力于运用我们的设计能力将其充分实现。我们追求一流的用户体验,坚信优秀的产品是优雅设计与精湛技术的完美结合。您付出的费用一定会物超所值!欢迎与我们合作,您有一个什么项目呢?与我们联系,您将不必花费月薪雇人来获得更好的设计!
网站:www.jane-vision.com
联系我们:http://www.jane-vision.com/contact/